以上视频使用的flash播放器可能被浏览器淘汰,
你可以直接访问b站链接:https://www.bilibili.com/video/BV1Hh411o7dg?zw
我们为什么要做网页加载进度条?
是为了让用户的等待不再枯燥,让用户有一个等待的目标
有研究发现,用户更容易关掉一个长时间没有任何加载进度的页面或者程序去做其他的事
给网站加个加载进度条会在一定程度上挽留一些访客,因为可以看到网页正在加载(当然这在网站加载足够快的时候都不是问题
下面我们推荐使用hubspot开源的pace.js为网站添加进度条

pace.js 的官方介绍是包括您选择的pace.js和一个CSS主题,您将获得一个漂亮的进度指示器,用于页面加载和ajax导航。
无需连接任何代码,系统就会自动检测进度。
官网:https://github.hubspot.com/pace/docs/welcome/
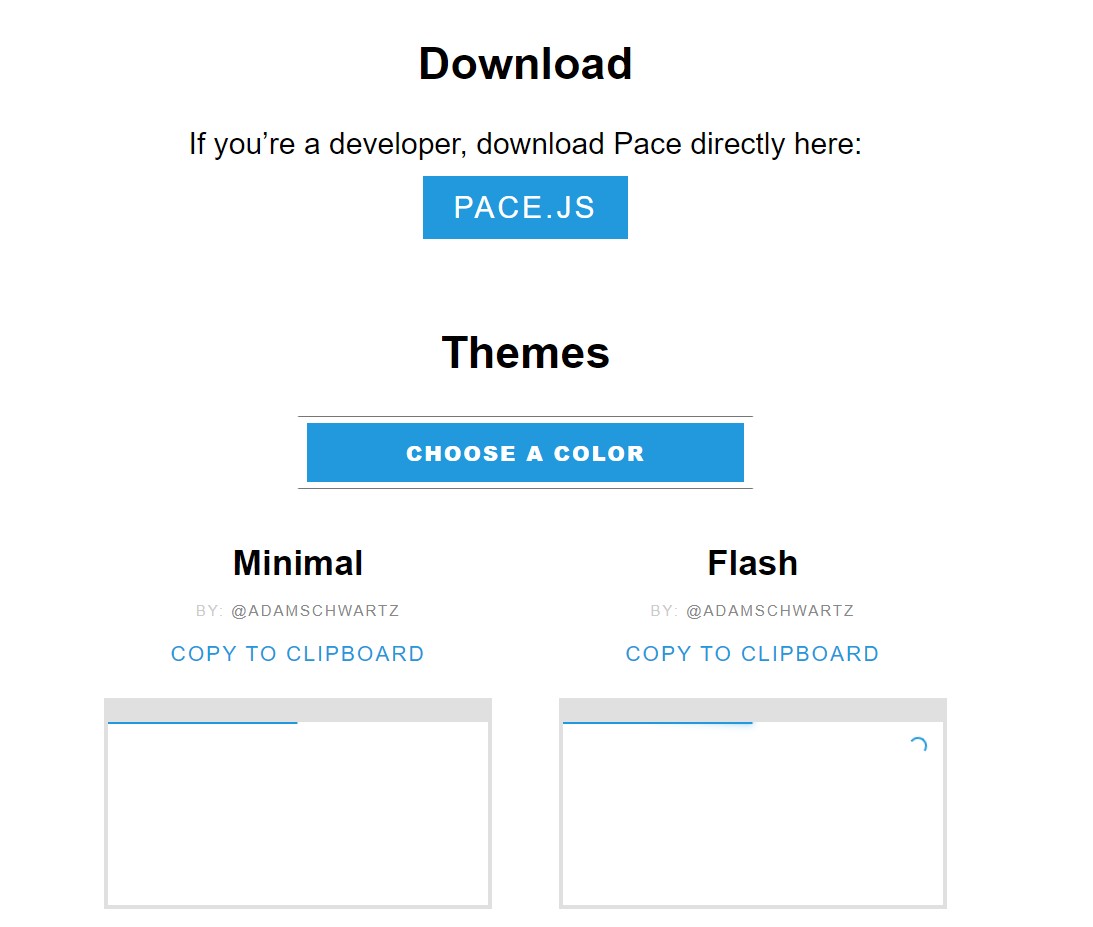
上面有多种样式可以选择
我们现在用到的主题叫Minimal,最简约的默认主题
首先找到9ccms的主题目录/Template/你的主题名/html
然后在footer.html中引用pace.js的jsdelivr公用库js
<script src="https://cdn.jsdelivr.net/npm/[email protected]/pace.min.js"></script>
使用jsdelivr公用库的原因是因为这家的cdn域名有国内备案,国内采用网宿云cdn,各地访问速度很快,海外使用cloudflare,fastly,stackpath等cdn厂商,综合表现优秀
然后访问pace.js官网复制你的需要的主题样式,
https://github.hubspot.com/pace/docs/welcome/
我们选择的是Minimal主题,点击下方的copy to clipboard
.pace {
-webkit-pointer-events: none;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.pace-inactive {
display: none;
}
.pace .pace-progress {
background: #29d;
position: fixed;
z-index: 2000;
top: 0;
right: 100%;
width: 100%;
height: 2px;
}将这段代码粘贴到9ccms的样式表里
/Template/你的主题名/css
默认pc版主题的样式表文件是common.min.css
默认移动版主题的样式表文件是m.style.css
其他主题的样式表文件可能名称不一样,使用浏览器f12,在右侧样式窗口就可以看到引用的是哪个css
或者view-source/查看网站源码,在网站页头就可以找到你的主题css
将刚才那段css样式表代码粘贴到文件末尾就可以了
如果你要修改进度条的颜色,修改代码中的该段文字即可,可以是hex,rgb等
.pace {
-webkit-pointer-events: none;
pointer-events: none;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
.pace-inactive {
display: none;
}
.pace .pace-progress {
background: 颜色代码;
position: fixed;
z-index: 2000;
top: 0;
right: 100%;
width: 100%;
height: 2px;
}然后去9ccms后台刷新缓存,你的加载进度条应该就可以正常显示了。
如果你使用别的cms或者单页导航,操作方法和上面差不多,基本就是引用js文件到页尾,然后粘贴css到页面所引用的css文件里或者inline内嵌到页面中。
以上方法就是给网站添加简易的进度条的方法,如果你想要了解更多前端内容,请在下方的评论区访客
pace.js效果展示(图):

pace.js进度条演示站: https://xixi.page
---------咱是分割线--------------------------------------------------------------------------------
上一篇:没有啦
下一篇:为网站添加搜索开放搜索索引提高搜索引擎收录
啊,好水好水,大佬轻拍
最后于 2020-8-10
被xixi编辑
,原因: